ポイント:アクセシビリティ、ユーザビリティ、障害者、配慮、一人でも多くの人に、読み上げソフト
 アクセシビリティとユーザビリティ
アクセシビリティとユーザビリティ
アクセシビリティ
四日市市の公的機関で「人に優しく使いやすいHPの作成」という講習会を行ないました。来週もう一回ありますが、内容的にはWebのアクセシビリティとユーザビリティ、あとおまけ程度ですが「印象に残るWebサイト」というテーマで話す講習会です。
これまで、アクセシビリティに関しての配慮が足らなかったと反省しながら、話してきました。アクセシビリティとは障害のある人でも高齢者でも誰でも利用できるか、ということと、その利用のしやすさアクセスのしやすさを意味し、ウェブ・アクセシビリティとは、高齢者や障害者などを含む、できるかぎり多くの人々がウェブサイトにアクセスし、自分が求める情報やサービスを得ることができるかどうかを表します。
世の中には自分の思いもしなかった方法でWebにアクセスされている方が多いことを知りました。その様な方たちへの配慮をしているかどうかが、Webでのヒトの温かみを伝える一つの方法だと感じました。
特に、全盲、弱視、色覚障害の方は読み上げソフトを使っている場合がおおく、その配慮をしていないと、まったく情報が伝えられません。しかし、少し意識するだけで、障害をお持ちの方にも、ちゃんと情報を伝えられるサイトを作る事ができます。
Webコンセプトによりますが、そのような意識で、一人でも多くの人にサイトを使ってもらえるようにするのはサイト作成者の義務なのではないかと思います。
ユーザビリティ
もう一方のユーザビリティは、製品などの使い勝手を意味する言葉です。ユーザビリティが低いが低いと、商品が使いにくかったり、分かりにくかったりしてしまいます。ウェブ・ユーザビリティは、ユーザーがそのサイトで快適に目的を達成できるかどうかを表します。
こちらは、今あるサイトをより使いやすくということで健常者の方にも該当します。よって多く議論、工夫されている部分です。
- 好ましさ
- 役立ち感
- 内容の信憑性
- 操作のわかりやすさ
- 構成のわかりやすさ
- 見やすさ
- 反応のよさ
この7つがユーザビリティの視点です。それぞれにまた論点がありますが、また後日に紹介したいと思います。
アクセシビリティとユーザビリティの関係
この2つのテーマに加えて「印象に残るサイト作り」という色やレイアウトに関するテーマも、ほんの少しですがはなしてきました。
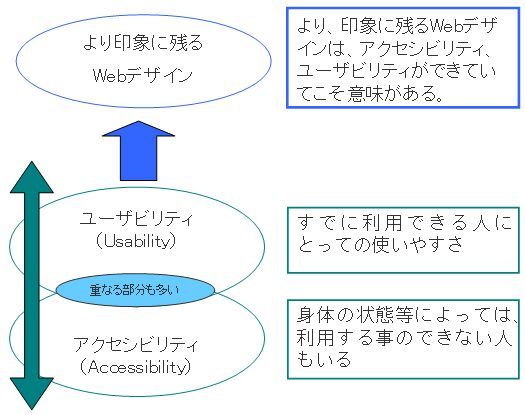
アクセシビリティとユーザビリティ、印象に残るサイト作り、とを図にすると以下のような関係になります。

関連コラム
アクセシビリティとユーザビリティ 2006年7月30日記述
ホームページ活用提案に関しての気づき 2004年8月16日記述
参考「Webアクセシビリティ&ユーザビリティ(FOM出版)」
2006年07月30日 宿澤直正 記
Copyright (C) 2005 宿澤経営情報事務所